Un cattivo schema di colori potrebbe rendere un progetto poco professionale e spingerebbe l’utente a “scappare” di corsa.
Se vuoi realizzare un sito o un blog professionale, ti anticipo qui sotto i contenuti che presenta questa mini guida sull’argomento:
- Il significato dei colori più importanti;
- Come usare i colori per creare un sito accessibile;
- Alcuni suggerimenti su come sceglierli;
- 14 tools per la scelta dei colori giusti.
Se vuoi aggiungere altri strumenti o servizi che usi anche tu per realizzare siti web, ti invito a dire la tua nei commenti qui sotto.
Il significato dei colori più importanti

I colori suscitano emozioni.
Nella realizzazione di un sito o di un blog, devi per forza tenere in considerazione le emozioni che si percepiscono utilizzando determinati colori.
Queste emozioni possono variare da persona a persona, tutto dipende dalla esperienze di vita di ognuno.
Qui sotto trovi alcuni significati dei colori più comuni utilizzati maggiormente:
Il Blue
E’ uno dei colori più utilizzati nel web, le emozioni che suscita sono positive.
Il blue rappresenta pace, tranquillità, affidabilità, fiducia, onestà, pulizia e chiarezza.
Pensa ad esempio alla realizzazione di un progetto web legato ad assicurazioni, case farmaceutiche, banche e simili, in tali casi questo particolare colore potrebbe aiutare l’utente a fidarsi maggiormente dell’azienda in questione.
Il Verde
E’ stato sempre associato alla natura, può anche rappresentare l’ambiente, la salute (vedi studi dentistici o medici) e la fortuna.
Per questo blog dedicato alla salute creato qualche anno fa da me, ho usato appunto il verde, visto che tratta argomenti correlati ai farmaci.
L’Arancione
Colore forte che suscita energia e vitalità.
Il Rosso
Come nella segnaletica stradale, il rosso corrisponde a pericolo, ad un avvertimento o anche al sangue.
Le emozioni positive legate al rosso includono l’amore ed il calore/affetto.
Il Rosa
Un colore molto legato alla femminilità (es. un portale sulla moda o sul mondo femminile in genere), associato anche ai bambini e all’infanzia.
Il Nero
Colore importante legato al potere, all’oscurità e all’eleganza.
Il Bianco
Rappresenta la purezza e la bontà, oltre che all’inverno (es. portali o siti dedicati agli sport invernali) e alla freddezza (aziende che producono frigoriferi, gelati o simili).
Come usare i colori per creare un sito accessibile

Nella fase iniziale di progettazione di un sito, la scelta dei colori è legata anche al semplice buon senso.
Mi spiego meglio con un esempio.
Una clinica di chirurgia oculistica ti commissiona la creazione del loro sito/blog aziendale.
In questo caso puoi evitare l’utilizzo eccessivo di colori come il rosso, poiché implicherebbe emozioni legate al pericolo e al sangue. Meglio non osare ;).
Fai attenzione alle visualizzazioni del sito su diversi monitor
I colori di un sito web potrebbero variare in base al tipo di schermo (computer/portatile/tablet/smartphone).
I colori non saranno mai gli stessi su macchine diverse, troppe sono le caratteristiche che le differenziano:
- il settaggio del monitor;
- i diversi tipi di monitor in commercio;
- la scheda grafica;
- etc.
Piccoli suggerimenti per migliorare la leggibilità di un sito
Assicurati di utilizzare un buon contrasto tra lo sfondo ed il testo, in maniera da aiutare la navigazione agli utenti con problemi visivi.
L’uso di un alto contrasto è comunque ottimale anche per coloro che hanno una vista normale.
L’occhio si affatica maggiormente davanti al monitor rispetto ad un supporto cartaceo (libri, riviste etc.).
Il corretto uso dei colori porta vantaggi anche lato SEO, perché un aumento del tempo di permanenza e delle pagine visualizzate, permette a google di giudicare il sito come un progetto di qualità, utile a chi lo consulta.
La lettura su carta e sullo schermo hanno caratteristiche ben distinte.
Meglio non utilizzare più di 3-4 colori in totale.
Cerca di scegliere lo stesso tipo di colore per i link, in maniera da rendere facilmente riconoscibile un collegamento dal normale testo.
Ti mostro un piccolo esempio esempio pratico.
Decidi di rendere il collegamento di un menu orizzontale seguendo questa formattazione:
- non sottolineato;
- di colore nero;
- con un carattere Trebuchet MS di 13 pixel di grandezza.
Al passaggio con il mouse, il link è sottolineato con una linea continua in basso alta 3 pixel, ed un testo che cambia di colore (es. da nero ad azzurro).
Questo esempio mi serviva per rendere l’idea di come dovrebbe essere netta la differenza di colore tra il menu e il normale testo, durante tutta la navigazione del sito.
Strumenti e risorse utili sui colori

Qui sotto ti elenco 14 tools tools on line che ti permettono di valutare il corretto contrasto e scegliere i colori giusti:
Kuler.adobe

Tool web based della Adobe per la realizzazione, la ricerca ed il download di palette di colori, utile nella realizzazione di siti web.
Tool on line per la scelta dei colori per il web.
E’ possibile inserire i valori esadecimali, oppure scegliere la funzione random che visualizza un’anteprima di 3 colori ogni volta diversi.
La versione italiana di questo strumento la trovi su webaccessibile.org.
E’ un software gratuito da installare sul proprio pc, per testare le combinazioni di colore sfondo e primo piano.
Ti permette di selezionare un colore preferito creando una tavolozza sulla base delle tue preferenze.
Le varie palette realizzate possono essere salvate per usi futuri e ottimizzate in base alle tue necessità.
E’ abbastanza semplice e facile da usare per creare tavolozze e combinazioni di colori.
Ti suggerisce idee basate da una palette iniziale e puoi divertirti a giocare con i colori.
Photo Color Matcher

Con questo strumento puoi creare una tavolozza dei colori da un’immagine esistente a tua scelta.
Può esserti utile come web designer se desideri creare uno schema di colori da una fotografia.
Colr.org

Tool web based simile a Photo Color Matcher, che estrapola i colori da un’immagine.
What Color

Programma shareware per estrarre colori dal monitor del proprio pc (solo per windows).
Colour Contrast Check

Tool gratuito utile per l’analisi del contrasto dei colori tramite semplici palette.
Due plugin per firefox

Utili strumenti che puoi usare senza installare nulla, solo un applicazione per Firefox.
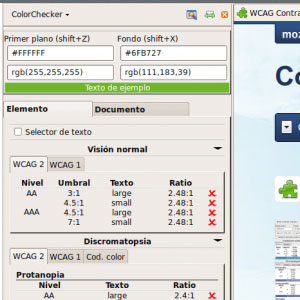
In una mia precedente mini guida per sviluppatori e web designer, dove elenco numerosi tools di vario tipo, segnalo anche due plugin dedicati alla scelta e al controllo esadecimale dei colori (Colorzilla e WCAG Contrast Checker).
Ti è piaciuta questa mini guida sui colori?
Vuoi aggiunge altre risorse che usi anche tu, che non sono presenti qui?
Partecipa alla discussione qui sotto, e lascia il tuo contributo.