La terza ed ultima parte della mini serie di articoli dedicata all’utilizzo di un tema gratuito in wordpress per creare il tuo blog porfolio.
Nel primo appuntamento abbiamo visto come scegliere un tema gratuito in wordpress per la creazione di un blog porfolio di buona qualità grafica.
Nel secondo appuntamento sono stati approfonditi alcuni dettagli su come personalizzare graficamente Folio Elements.
In questo ultimo post dedicato alle modifiche di questo tema in wordpress, scoprirai come modficare lo stile del portfolio secondo le tue esigenze.
Ecco tutti i dettagli in merito.
Apportiamo le ultime modifiche al tuo blog porfolio 😉
di Federico Pian
La prima cosa che dovremo andare a modificare è l’immagine di sfondo bg.jpg, che trovi all’interno della cartella images del tema.
Quello che dovrai fare è semplicemente creare un’immagine grande 1600×1200 pixel, dove il limite sarà solo la tua fantasia; ti consiglio di utilizzare uno sfondo di colore uniforme, come l’esempio qui sotto.
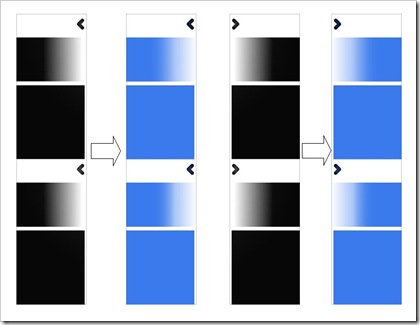
La seconda cosa che dovrai modificare sono le immagini prev.png e next.png, che permettono la sfumatura delle immagini.
Le zone riempite con una tinta unica ti basterà riempirle con il colore che hai scelto per l’immagine bg.jpg.
Per quanto riguarda le zone sfumate, dovrai utilizzare un gradiente, dal colore di sfondo verso la trasparenza, ottenendo questo risultato:
Il resto, come i testi nei menu, o i titoli sotto le immagini, li puoi modificare nel foglio di stile style.css.
Per le finestre facebox, cioè quelle che si aprono una volta premuto su un lavoro, dovrai modificare le immagini nella cartella facebox, all’interno della cartella scripts.
Qui dovrai modificare i colori delle immagini b.png, bg.png, bl.png, br.png, tl.png e tr.png.
Per qualunque dubbio chiedi pure nei commenti!
Se hai utilizzato questo tema per il tuo blog porfolio, segnalalo pure di seguito nella discussione di questo articolo ;).
Autore: Federico Pian di Fedeweb.net